

#MOCKFLOW ANNOTATIONS HOW TO#
How to embed interactive annotations into a webpage 1:26 How to generate public link for. MockFlow is a web-based prototyping tool that enables users to quickly and. We can use Mock to create and inject mocked instances without having to call Mockito.mock manually. You can use MockFlow for sketching UI ideas, prototype websites/apps and also as a whiteboard presentation tool. How to make annotated comment in MockFlow Description Steps. The most widely used annotation in Mockito is Mock. I never feel like the tool is so rigid that Im being boxed into 'their' solution or method.

Its so simple that your grandmother could figure it out, while at the same time, having a diverse and dynamic offering. Go beyond UI design with 20+ powerups Streamline your product design process with MockFlow as it provides tools from UI research and all the way to design validation. You can use MockFlow for sketching UI ideas, prototype websites/apps and also as a whiteboard presentation tool.MockFlow is the quickest way to turn any User Interface ideas into designs. You can easily add comments and annotations to your designs, allowing you to discuss and refine the design in real time. Pros: Mockflow allows for non-designers to contribute to the design process in a truly constructive way. Conduct virtual design meetings in MockFlow with built-in team chat, video conference and live presentation modes. This puts everything I need to get this project from planning stage to production in one place. It also gave me access to a website builder, design collaboration and annotation, banner designer and timeline manager.

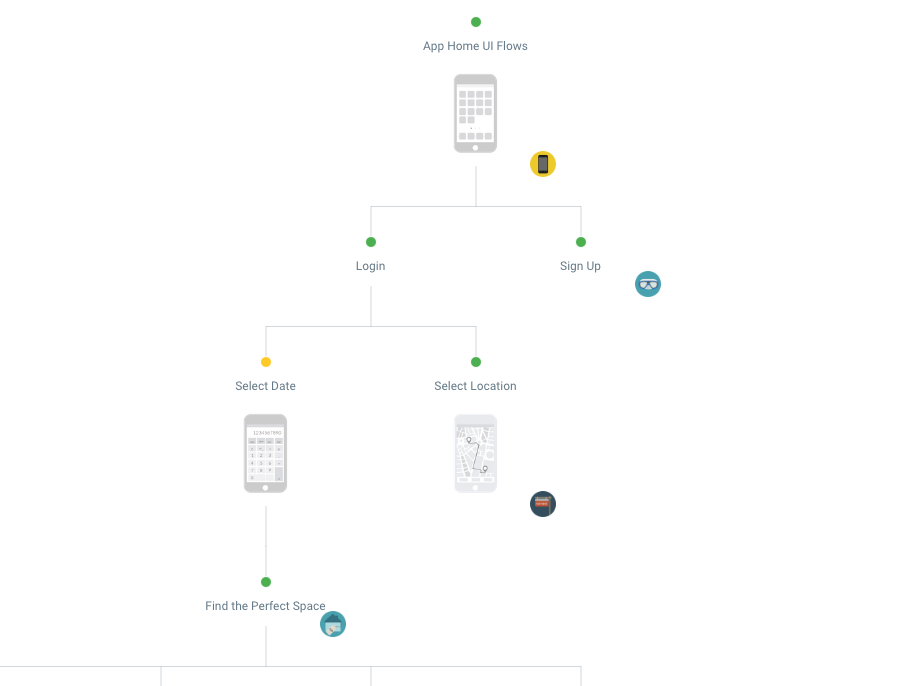
MockFlow is the quickest way to turn any User Interface ideas into designs. Mockflow is great for that initial, most important step of visualizing the architecture and user paths through a new product.


 0 kommentar(er)
0 kommentar(er)
